
Flickity Carousel Slider in Oxygen - Easy Method
In this tutorial, we'll look at creating a custom carousel slider. This can be useful to showcase your posts, products and custom post types with flickity using a repeater.

Ads Disable Temporarily
Things Needed
We will create the carousel with a repeater element as this way we can reuse the carousel.
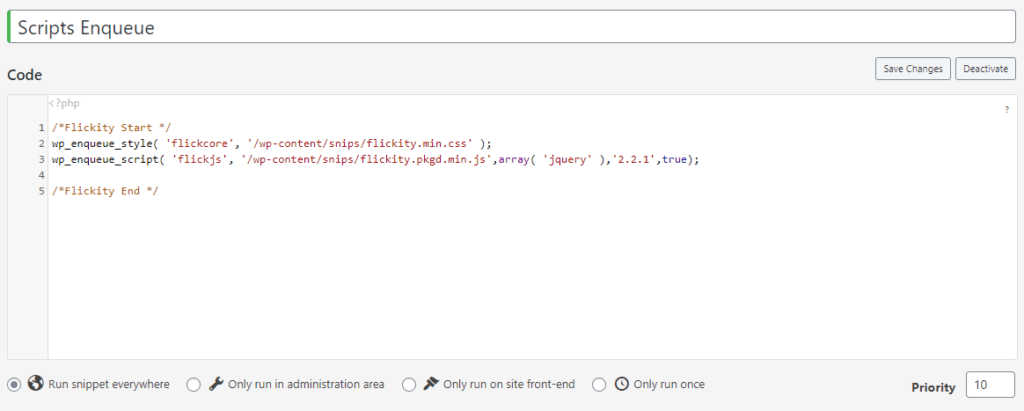
Step 1: Enqueue the Necessary Scripts & CSS using Code Snippets
Create a new snippet - I named it scripts enqueue for my better understanding. I had the flickity.min.css & flickity.pkgd.min.js uploaded to the directory /wp-content/snips/

/*Carousel Start */ wp_enqueue_style( 'flickcore', '/wp-content/snips/flickity.min.css' ); wp_enqueue_script( 'flickjs', '/wp-content/snips/flickity.pkgd.min.js',array( 'jquery' ),'2.2.1',true); /*Carousel End */
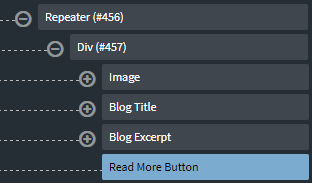
Step 2: Create the repeater element
For me I created a Repeater with the following elements. All the elements were wrapped inside a Div element as we need a div element to declare it as a carousel cell needed for the carousel to work well.

Step 3: Modify the Elements
Repeater Element
Add a class of flick (or a choice of yours) to the element
Under query option I manually put up the queries. For better understanding you can use Sridhar's Guide - https://wpdevdesign.com/manual-query-params-in-oxygen/
post_type=post&posts_per_page=6&no_found_rows=true&nopaging=true
For sizing option make width 100%
For layout make the element a block
Div Element
Add a Class of Carousel-cell for the div to work correctly as a single slide.
For Layout options, All child elements stacked vertically with Horizontal alignment in the center and Vertical Alignment in the top.
For the Div element I added a padding of 5 px to left and right to make spacing. It is advised to only use padding in the case of carousel to avoid errors that is caused by margins.
In the stance for width I gave 25% as this would yield 4 carousel in view. You can also give 33.33% if you require on 3 carousel in view or as needed.
For the height make height AUTO
Ads Disable Temporarily
Step 4: Create a Code Block
In the code block just paste the below javascript
jQuery(".flick").flickity({
cellAlign: 'left',
contain: true,
wrapAround: true,
autoPlay: true,
prevNextButtons: false,
pauseAutoPlayOnHover: false,
});To explain the above the first set of code is to remove repeater navigation which is unnecessary in this stance. Second code ensures the height of the carousel is as needed and matches the highest height to the repeater itself with the class flick and finally the last code initializes the carousel script.
The code has been updated only to work with flickity. The code would initialize the carousel script.
When adding the javascript note that you should change the word flick to the name you used in the repeater.
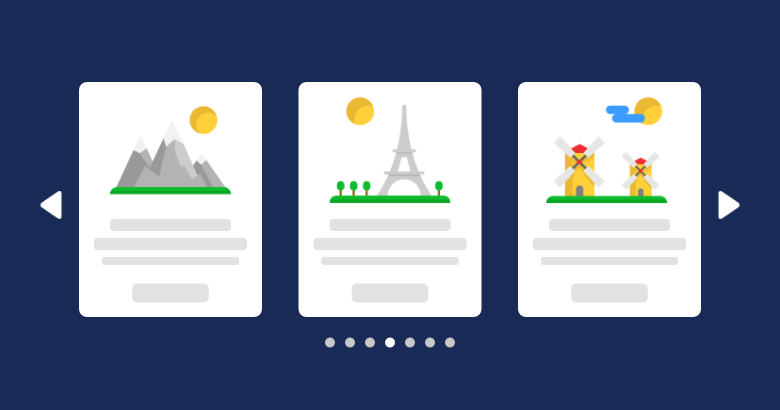
Result

POWER BI 101: Basics you should Know

What's an ATS-Compliant Resume? 5 tips to get started.

WooCommerce: Show Cart Total Ajax

Litespeed Cache Exclusions for Oxygen Builder

Owl Carousel Slider in Oxygen - Easy Method

Flickity Carousel Slider in Oxygen - Easy Method

Configuring Burp Suite With Android Nougat 2020

Oxygen dominating DIVI! Why I made the shocking switch?

6 Tips to a Great Web Portfolio

Better than Canva: GlorifyApp (No. 1 Alternative)

Backdoor Attack - 60 Million WordPress Sites at Risk

Oxygen + Gutenberg Blocks - A Simple Integration

Excel in Workplace

Quadmenu an affordable premium WordPress Mega menu plugin
Hydrogen Paste Code
The Below Code is from generated from Hydrogen Plugin. Use the copy button and then paste it inside oxygen builder. Requires Hydrogen Paste or Hydrogen Plugin
eyJzb3VyY2UiOiJodHRwczovL3d3dy5pYnJhaGltLWphYmVyLmNvbSIsImNvbXBvbmVudCI6W3siaWQiOjIxNCwibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjIxNCwiY3RfcGFyZW50IjoxLCJzZWxlY3RvciI6ImRpdl9ibG9jay0yMTQtMTg2MSIsIm9yaWdpbmFsIjp7fX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjExLCJuYW1lIjoiY3RfY29kZV9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjExLCJjdF9wYXJlbnQiOjIxNCwic2VsZWN0b3IiOiJjb2RlX2Jsb2NrLTUxOS01Iiwib3JpZ2luYWwiOnsiY29kZS1jc3MiOiIiLCJjb2RlLXBocCI6Ijw/cGhwXG4gICAvKkZsaWNraXR5IFN0YXJ0ICovXG53cF9lbnF1ZXVlX3N0eWxlKCAnZmxpY2tjb3JlJywgJy93cC1jb250ZW50L3NuaXBzL2ZsaWNraXR5Lm1pbi5jc3MnICk7XG53cF9lbnF1ZXVlX3NjcmlwdCggJ2ZsaWNranMnLCAnL3dwLWNvbnRlbnQvc25pcHMvZmxpY2tpdHkucGtnZC5taW4uanMnLGFycmF5KCAnanF1ZXJ5JyApLCcyLjIuMScsdHJ1ZSk7XG5cbi8qRmxpY2tpdHkgRW5kICovXG4/PiIsImNvZGUtanMiOiJqUXVlcnkoXCIjX2R5bmFtaWNfbGlzdC00NTYtNSA+IC5veHktcmVwZWF0ZXItcGFnZXMtd3JhcFwiKS5yZW1vdmUoKTtcblxualF1ZXJ5KGZ1bmN0aW9uKCQpIHtcbnZhciBjY2VsbEhlaWdodCA9IDA7XG4kKFwiLmNhcm91c2VsLWNlbGxcIikuZWFjaChmdW5jdGlvbigpe1xuICAgaWYgKCQodGhpcykuaGVpZ2h0KCkgPiBjY2VsbEhlaWdodCkgeyBjY2VsbEhlaWdodCA9ICQodGhpcykuaGVpZ2h0KCk7IH1cbn0pO1xuY29uc29sZS5sb2coY2NlbGxIZWlnaHQpO1xuJChcIi5mbGlja2l0eS12aWV3cG9ydFwiLHRoaXMpLmhlaWdodChjY2VsbEhlaWdodCsxMCk7XG4gIH0pO1xuXG5qUXVlcnkoXCIuZmxpY2tcIikuZmxpY2tpdHkoe1xuICBjZWxsQWxpZ246ICdsZWZ0JyxcbiAgY29udGFpbjogdHJ1ZSxcbiAgd3JhcEFyb3VuZDogdHJ1ZSxcbiAgYXV0b1BsYXk6IHRydWUsXG4gIHByZXZOZXh0QnV0dG9uczogZmFsc2UsXG4gIHBhdXNlQXV0b1BsYXlPbkhvdmVyOiBmYWxzZSxcbn0pOyIsImdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfSx7ImlkIjoyLCJuYW1lIjoib3h5X2R5bmFtaWNfbGlzdCIsIm9wdGlvbnMiOnsiY3RfaWQiOjIsImN0X3BhcmVudCI6MjE0LCJzZWxlY3RvciI6Il9keW5hbWljX2xpc3QtNDU2LTUiLCJvcmlnaW5hbCI6eyJxdWVyeV9wb3N0X3R5cGVzIjpbInBvc3QiXSwiZmxleC1kaXJlY3Rpb24iOiJ1bnNldCIsImRpc3BsYXkiOiJibG9jayIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciIsInF1ZXJ5X3RheG9ub21pZXNfYW55IjpbXSwicXVlcnlfdGF4b25vbWllc19hbGwiOltdLCJxdWVyeV9hdXRob3JzIjpbXSwicXVlcnlfYXJncyI6InBvc3RfdHlwZT1wb3N0JnBvc3RzX3Blcl9wYWdlPTYmbm9fZm91bmRfcm93cz10cnVlJm5vcGFnaW5nPXRydWUiLCJ3cF9xdWVyeSI6Im1hbnVhbCIsInBhZ2luYXRlX3dyYXBfYWxpZ25tZW50IjoiZmxleC1lbmQiLCJ3aWR0aCI6IjEwMCIsImhlaWdodC11bml0IjoiYXV0byIsImhlaWdodCI6IiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImNsYXNzZXMiOlsiZmxpY2siXX0sImNoaWxkcmVuIjpbeyJpZCI6MywibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjMsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJkaXZfYmxvY2stNDU3LTUiLCJvcmlnaW5hbCI6eyJhbGlnbi1pdGVtcyI6ImNlbnRlciIsInRleHQtYWxpZ24iOiJjZW50ZXIiLCJmbGV4LWRpcmVjdGlvbiI6ImNvbHVtbiIsImRpc3BsYXkiOiJmbGV4IiwianVzdGlmeS1jb250ZW50IjoiZmxleC1zdGFydCIsIndpZHRoLXVuaXQiOiIlIiwid2lkdGgiOiIyNSIsInBhZGRpbmctbGVmdCI6IjUiLCJwYWRkaW5nLXJpZ2h0IjoiNSIsImhlaWdodC11bml0IjoiYXV0byIsImhlaWdodCI6IiJ9LCJhY3RpdmVzZWxlY3RvciI6ImNhcm91c2VsLWNlbGwiLCJjbGFzc2VzIjpbImNhcm91c2VsLWNlbGwiXSwibWVkaWEiOnsicGhvbmUtbGFuZHNjYXBlIjp7Im9yaWdpbmFsIjp7IndpZHRoIjoiNTAiLCJ3aWR0aC11bml0IjoiJSJ9fX19LCJjaGlsZHJlbiI6W3siaWQiOjQsIm5hbWUiOiJjdF9saW5rIiwib3B0aW9ucyI6eyJjdF9pZCI6NCwiY3RfcGFyZW50IjozLCJzZWxlY3RvciI6ImxpbmstNTkzLTE4MzMiLCJvcmlnaW5hbCI6eyJ1cmwiOiJbb3h5Z2VuIGN0X3NpZ25fc2hhMjU2PSc4NGJiMTljZjUxOTg4ZWJmYWZjZDA2NTcxZjE3MjE1ZDAzNDZlNzE3YWMwMDZmNDMxYjcwNjk2NDNmODY3OGFiJyBkYXRhPSdwZXJtYWxpbmsnIF0ifSwibmljZW5hbWUiOiJJbWFnZSIsImNsYXNzZXMiOlsic2xpZGVyaW1nIl0sImFjdGl2ZXNlbGVjdG9yIjoic2xpZGVyaW1nIn0sImNoaWxkcmVuIjpbeyJpZCI6NSwibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6NSwiY3RfcGFyZW50Ijo0LCJzZWxlY3RvciI6ImltYWdlLTQ2MC01Iiwib3JpZ2luYWwiOnsic3JjIjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nMWZlYmMyZDY3MzZhZDY2Yjg2N2JhMDBjM2FhMDU4NTYzYmQ5YmRmY2YwZWMwM2VkNjIwZGExNzA4MWQzNmViMicgZGF0YT0nZmVhdHVyZWRfaW1hZ2UnIHNpemU9J21lZGl1bV9sYXJnZScgXSIsInNyY2R5bmFtaWMiOnRydWUsImdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjo3fSx7ImlkIjo2LCJuYW1lIjoiY3RfaGVhZGxpbmUiLCJvcHRpb25zIjp7ImN0X2lkIjo2LCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoiaGVhZGxpbmUtNDczLTUiLCJvcmlnaW5hbCI6eyJ0YWciOiJoMiIsImZvbnQtc2l6ZSI6IjI1IiwibWFyZ2luLXRvcCI6IjE1In0sImFjdGl2ZXNlbGVjdG9yIjoiY2Fyb3VzZWxIZWFkIiwiY2xhc3NlcyI6WyJjYXJvdXNlbEhlYWQiXSwibmljZW5hbWUiOiJCbG9nIFRpdGxlIiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItN1wiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo3LCJuYW1lIjoiY3Rfc3BhbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjcsImN0X3BhcmVudCI6Niwic2VsZWN0b3IiOiJzcGFuLTQ4MC01IiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2FjNmVmNmQ5YzIxNzZiM2UyNTYzOTI5M2ViODQ0NmIxMjBmZDJmYjY1OGJmZDY0NTMyMGE3NTY5NDlhYzY3ZTgnIGRhdGE9J3RpdGxlJyBsaW5rPSdwZXJtYWxpbmsnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6OCwibmFtZSI6ImN0X3RleHRfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjo4LCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoidGV4dF9ibG9jay00OTctNSIsIm9yaWdpbmFsIjp7ImNvbG9yIjoiIzAwMDAwMCIsIm1hcmdpbi10b3AiOiIxNiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsIm5pY2VuYW1lIjoiQmxvZyBFeGNlcnB0IiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItOVwiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo5LCJuYW1lIjoiY3Rfc3BhbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjksImN0X3BhcmVudCI6OCwic2VsZWN0b3IiOiJzcGFuLTUwNC01IiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2JjN2UyMmNkMzk2YzdjNDdmODVhZWU5NmQ5ZjA0ZDUyMTQyMTNhM2QwMDY5NDNmMThhNGZiZjRmY2Y0NjAwZjAnIGRhdGE9J2V4Y2VycHQnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6MTAsIm5hbWUiOiJjdF9saW5rX2J1dHRvbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjEwLCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoibGlua19idXR0b24tNTExLTUiLCJvcmlnaW5hbCI6eyJ1cmwiOiJbb3h5Z2VuIGN0X3NpZ25fc2hhMjU2PSc4NGJiMTljZjUxOTg4ZWJmYWZjZDA2NTcxZjE3MjE1ZDAzNDZlNzE3YWMwMDZmNDMxYjcwNjk2NDNmODY3OGFiJyBkYXRhPSdwZXJtYWxpbmsnIF0iLCJtYXJnaW4tYm90dG9tLXVuaXQiOiJhdXRvIiwibWFyZ2luLWJvdHRvbSI6IjAiLCJmbGV4LWRpcmVjdGlvbiI6InVuc2V0IiwiZGlzcGxheSI6ImlubGluZS1ibG9jayJ9LCJjbGFzc2VzIjpbImdsb2JhbGJ0biJdLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsIm5pY2VuYW1lIjoiUmVhZCBNb3JlIEJ1dHRvbiIsImN0X2NvbnRlbnQiOiJSZWFkIE1vcmUifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjo2fV0sImRlcHRoIjo1fV19XSwiY2xhc3NlcyI6eyJmbGljayI6eyJvcmlnaW5hbCI6eyJoZWlnaHQtdW5pdCI6InB4IiwiZmxleC1kaXJlY3Rpb24iOiJ1bnNldCJ9fSwiY2Fyb3VzZWwtY2VsbCI6eyJtZWRpYSI6eyJwaG9uZS1sYW5kc2NhcGUiOnsib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiUifX19LCJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiJSIsImhlaWdodC11bml0IjoiYXV0byIsImZsZXgtZGlyZWN0aW9uIjoiY29sdW1uIiwiZGlzcGxheSI6ImZsZXgiLCJhbGlnbi1pdGVtcyI6ImNlbnRlciIsInRleHQtYWxpZ24iOiJjZW50ZXIiLCJqdXN0aWZ5LWNvbnRlbnQiOiJmbGV4LXN0YXJ0Iiwid2lkdGgiOiIyNSIsInBhZGRpbmctdG9wIjoiNSIsInBhZGRpbmctbGVmdCI6IjUiLCJwYWRkaW5nLXJpZ2h0IjoiNSIsInBhZGRpbmctYm90dG9tIjoiNSJ9fSwic2xpZGVyaW1nIjp7Im9yaWdpbmFsIjp7fX0sImNhcm91c2VsSGVhZCI6eyJvcmlnaW5hbCI6e319LCJnbG9iYWxidG4iOnsia2V5IjoiZ2xvYmFsYnRuIiwibWVkaWEiOnsicGhvbmUtcG9ydHJhaXQiOnsib3JpZ2luYWwiOnsiYnV0dG9uLXNpemUiOiI4In19fSwib3JpZ2luYWwiOnsiZm9udC1mYW1pbHkiOnsiMCI6Imdsb2JhbCIsIjEiOiJUZXh0In0sInBhZGRpbmctdG9wIjoiMjAiLCJwYWRkaW5nLWxlZnQiOiIxMCIsInBhZGRpbmctYm90dG9tIjoiMjAiLCJwYWRkaW5nLXJpZ2h0IjoiMTAiLCJiYWNrZ3JvdW5kLWNvbG9yIjoiY29sb3IoMzkpIiwiY29sb3IiOiIjZmZmZmZmIiwiZm9udC1zaXplIjoiMjAiLCJ0ZXh0LWFsaWduIjoiY2VudGVyIiwibGluZS1oZWlnaHQiOiIxLjIiLCJsZXR0ZXItc3BhY2luZyI6IjMiLCJmb250LXdlaWdodCI6IjcwMCIsIm1hcmdpbi10b3AiOiIwIiwiYm90dG9tIjoiMCIsImZsZXgtZGlyZWN0aW9uIjoidW5zZXQiLCJtYXJnaW4tbGVmdCI6IjAiLCJtYXJnaW4tcmlnaHQiOiIwIiwibWFyZ2luLWJvdHRvbSI6IjAifX19LCJjb2xvcnMiOnsiMzkiOnsiaWQiOjM5LCJuYW1lIjoiIzAwNzRkYiIsInZhbHVlIjoiIzAwNzRkYiJ9fX0=
Customization
The carousel script can also be customized. It's just incredibly easy to change the style of the arrows, or dots: https://flickity.metafizzy.co/style.html
Try to modify those from the Slider element, you can also try out different options to make it look different: https://flickity.metafizzy.co/options.html
If you prefer other carousels over flickity you can try the below:
Related Posts
Ads Temporarily Disabled


