
Owl Carousel Slider in Oxygen - Easy Method
In this tutorial, we'll look at creating a custom carousel slider. This can be useful to showcase your posts, products and custom post types with Owl Carousel using a repeater.

Ads Disable Temporarily
Things Needed
We will create the carousel with a repeater element as this way we can reuse the carousel.
Step 1: Enqueue Owl Carousel using Code Snippets
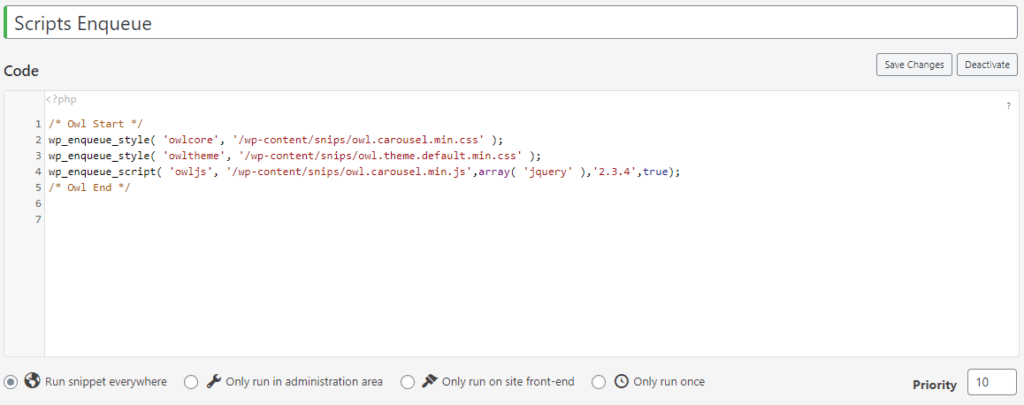
Create a new snippet - I named it scripts enqueue for my better understanding. I had the owl.carousel.min.css, owl.theme.default.min.css & owl.carousel.min.js uploaded to the directory /wp-content/snips/ this can be downloaded from owl carousel github page linked above.

/* Owl Start */ wp_enqueue_style( 'owlcore', '/wp-content/snips/owl.carousel.min.css' ); wp_enqueue_style( 'owltheme', '/wp-content/snips/owl.theme.default.min.css' ); wp_enqueue_script( 'owljs', '/wp-content/snips/owl.carousel.min.js',array( 'jquery' ),'2.3.4',true); /* Owl End */
Step 2: Create the repeater element
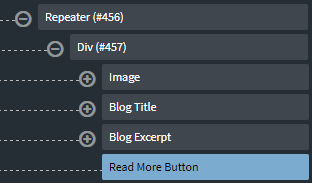
For me I created a Repeater with the following elements. All the elements were wrapped inside a Div element and all elements in the div is stacked vertically with 100% width.

Step 3: Modify the Elements
Repeater Element
Add a class of owl-carousel (or a choice of yours) to the element
Under query option I manually put up the queries. For better understanding you can use Sridhar's Guide - https://wpdevdesign.com/manual-query-params-in-oxygen/
post_type=post&posts_per_page=6&no_found_rows=true&nopaging=true
In the layout option make child elements stack horizontally with top vertical alignment and center horizontal alignment.

Ads Disable Temporarily
Div Element
Make width 100%
Step 4: Create a Code Block
In the code block just paste the below javascript
jQuery(".owl-carousel > .oxy-repeater-pages-wrap").remove();
jQuery('.owl-carousel').owlCarousel({
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true,
loop: true,
responsive: {
// breakpoint from 0 and up
0: {
items: 1,
nav: true,
margin: 10,
slideBy: 1,
rewind: false,
},
// breakpoint from 500 and up
500: {
items: 2,
nav: true,
margin: 10,
slideBy: 1,
rewind: false,
},
// breakpoint from 768 and up
768: {
items: 2,
margin: 10,
nav: true,
slideBy: 1,
rewind: false,
},
// breakpoint from 1024px and up
1024: {
items: 3,
margin: 20,
nav: true,
slideBy: 1,
rewind: false,
// autoplay: true,
// autoplaySpeed: 1500
},
// breakpoint from 1440px and up
1440: {
items: 4,
margin: 20,
nav: true,
slideBy: 1,
rewind: false,
// autoplay: true,
// autoplaySpeed: 1500
}
}
});To explain the above the first set of code is to remove repeater navigation which is unnecessary in this stance. The Next and final code initializes owl carousel.
When adding the javascript note that you should change the word owl-carousel to the name you used in the repeater.
Next add the following css in the css section of the code block.
.owl-theme .owl-nav {
margin-top: 10px;
outline: none;
}
.owl-carousel .owl-nav button.owl-prev,
.owl-carousel .owl-nav button.owl-next {
position: absolute;
padding: 10px !important;
top: 38%;
line-height: 1;
outline: none;
}
.owl-carousel .owl-nav button.owl-prev:hover,
.owl-carousel .owl-nav button.owl-next:hover {
background: none;
color: #404040;
outline: none;
}
.owl-carousel .owl-nav .owl-prev span,
.owl-carousel .owl-nav .owl-next span {
font-size: 40px;
outline: none;
color: #fff;
}
.owl-carousel .owl-nav .owl-prev {
left: -10px;
}
.owl-carousel .owl-nav .owl-next {
right: -10px;
}
.owl-carousel .oxy-repeater-pages-wrap {
display: none;
}Change the CSS Values as necessary.
Customization
The carousel script can also be customized. It's just incredibly easy modify the options: https://owlcarousel2.github.io/OwlCarousel2/docs/api-options.html
For modifications based on classes visit: https://owlcarousel2.github.io/OwlCarousel2/docs/api-classes.html
Hydrogen Paste Code
The Below Code is from generated from Hydrogen Plugin. Use the copy button and then paste it inside oxygen builder. Requires Hydrogen Paste or Hydrogen Plugin
eyJzb3VyY2UiOiJodHRwczovL3d3dy5pYnJhaGltLWphYmVyLmNvbSIsImNvbXBvbmVudCI6W3siaWQiOjE2OCwibmFtZSI6ImN0X3NlY3Rpb24iLCJvcHRpb25zIjp7ImN0X2lkIjoxNjgsImN0X3BhcmVudCI6MCwic2VsZWN0b3IiOiJzZWN0aW9uLTE2OC0xODcyIiwib3JpZ2luYWwiOnt9fSwiZGVwdGgiOjEsImNoaWxkcmVuIjpbeyJpZCI6MSwibmFtZSI6Im94eV9keW5hbWljX2xpc3QiLCJvcHRpb25zIjp7ImN0X2lkIjoxLCJjdF9wYXJlbnQiOjE2OCwic2VsZWN0b3IiOiJfZHluYW1pY19saXN0LTEtMTg3MiIsIm9yaWdpbmFsIjp7IndwX3F1ZXJ5IjoibWFudWFsIiwicXVlcnlfYXJncyI6InBvc3RfdHlwZT1wb3N0JnBvc3RzX3Blcl9wYWdlPTYmbm9fZm91bmRfcm93cz10cnVlJm5vcGFnaW5nPXRydWUiLCJmbGV4LWRpcmVjdGlvbiI6InJvdyIsImRpc3BsYXkiOiJmbGV4IiwiYWxpZ24taXRlbXMiOiJmbGV4LXN0YXJ0IiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciJ9LCJjbGFzc2VzIjpbIm93bC1jYXJvdXNlbCJdLCJhY3RpdmVzZWxlY3RvciI6Im93bC1jYXJvdXNlbCJ9LCJjaGlsZHJlbiI6W3siaWQiOjIsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoyLCJjdF9wYXJlbnQiOjEsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTItMTg3MiIsIm9yaWdpbmFsIjp7IndpZHRoIjoiMTAwIiwid2lkdGgtdW5pdCI6IiUifSwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiY2hpbGRyZW4iOlt7ImlkIjoyNCwibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6MjQsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJpbWFnZS0yNC0xODcyIiwib3JpZ2luYWwiOnsic3JjIjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nZmYzYzBkNTMzYzRjM2VlYjg3MjBjZWFiM2I0YmEyMjM3MDU4YmJjNzY2YzAwOTYzYjIzZDdlODE5MWMyMzIxMycgZGF0YT0nZmVhdHVyZWRfaW1hZ2UnIHNpemU9J21lZGl1bScgXSIsInNyY2R5bmFtaWMiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfSx7ImlkIjozNywibmFtZSI6ImN0X2hlYWRsaW5lIiwib3B0aW9ucyI6eyJjdF9pZCI6MzcsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJoZWFkbGluZS0zNy0xODcyIiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItNDhcIj48L3NwYW4+In0sImNoaWxkcmVuIjpbeyJpZCI6NDgsIm5hbWUiOiJjdF9zcGFuIiwib3B0aW9ucyI6eyJjdF9pZCI6NDgsImN0X3BhcmVudCI6MzcsInNlbGVjdG9yIjoic3Bhbi00OC0xODcyIiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2FjNmVmNmQ5YzIxNzZiM2UyNTYzOTI5M2ViODQ0NmIxMjBmZDJmYjY1OGJmZDY0NTMyMGE3NTY5NDlhYzY3ZTgnIGRhdGE9J3RpdGxlJyBsaW5rPSdwZXJtYWxpbmsnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6ODAsIm5hbWUiOiJjdF90ZXh0X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6ODAsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJ0ZXh0X2Jsb2NrLTgwLTE4NzIiLCJjdF9jb250ZW50IjoiPHNwYW4gaWQ9XCJjdC1wbGFjZWhvbGRlci04MVwiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo4MSwibmFtZSI6ImN0X3NwYW4iLCJvcHRpb25zIjp7ImN0X2lkIjo4MSwiY3RfcGFyZW50Ijo4MCwic2VsZWN0b3IiOiJzcGFuLTgxLTE4NzIiLCJjdF9jb250ZW50IjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nYmM3ZTIyY2QzOTZjN2M0N2Y4NWFlZTk2ZDlmMDRkNTIxNDIxM2EzZDAwNjk0M2YxOGE0ZmJmNGZjZjQ2MDBmMCcgZGF0YT0nZXhjZXJwdCcgXSJ9LCJkZXB0aCI6ZmFsc2V9XSwiZGVwdGgiOmZhbHNlfSx7ImlkIjo2MiwibmFtZSI6ImN0X2xpbmtfYnV0dG9uIiwib3B0aW9ucyI6eyJjdF9pZCI6NjIsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJsaW5rX2J1dHRvbi02Mi0xODcyIiwiY2xhc3NlcyI6WyJnbG9iYWxidG4iXSwiYWN0aXZlc2VsZWN0b3IiOiJnbG9iYWxidG4iLCJjdF9jb250ZW50IjoiUmVhZCBNb3JlIn0sImRlcHRoIjpmYWxzZX1dLCJkZXB0aCI6M31dLCJkZXB0aCI6Mn0seyJpZCI6ODMsIm5hbWUiOiJjdF9jb2RlX2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6ODMsImN0X3BhcmVudCI6MTY4LCJzZWxlY3RvciI6ImNvZGVfYmxvY2stODMtMTg3MiIsIm9yaWdpbmFsIjp7Imdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWUsImNvZGUtY3NzIjoiLm93bC10aGVtZSAub3dsLW5hdiB7XG5tYXJnaW4tdG9wOiAxMHB4O1xub3V0bGluZTogbm9uZTtcbn1cbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgYnV0dG9uLm93bC1wcmV2LFxuLm93bC1jYXJvdXNlbCAub3dsLW5hdiBidXR0b24ub3dsLW5leHQge1xucG9zaXRpb246IGFic29sdXRlO1xucGFkZGluZzogMTBweCAhaW1wb3J0YW50O1xudG9wOiAzOCU7XG5saW5lLWhlaWdodDogMTtcbm91dGxpbmU6IG5vbmU7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IGJ1dHRvbi5vd2wtcHJldjpob3Zlcixcbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgYnV0dG9uLm93bC1uZXh0OmhvdmVyIHtcbmJhY2tncm91bmQ6IG5vbmU7XG5jb2xvcjogIzQwNDA0MDtcbm91dGxpbmU6IG5vbmU7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IC5vd2wtcHJldiBzcGFuLFxuLm93bC1jYXJvdXNlbCAub3dsLW5hdiAub3dsLW5leHQgc3BhbiB7XG5mb250LXNpemU6IDQwcHg7XG5vdXRsaW5lOiBub25lO1xuY29sb3I6ICNmZmY7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IC5vd2wtcHJldiB7XG5sZWZ0OiAtMTBweDtcbn1cbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgLm93bC1uZXh0IHtcbnJpZ2h0OiAtMTBweDtcbn1cblxuLm93bC1jYXJvdXNlbCAub3h5LXJlcGVhdGVyLXBhZ2VzLXdyYXAge1xuICBkaXNwbGF5OiBub25lO1xufSIsImNvZGUtanMiOiJqUXVlcnkoXCIub3dsLWNhcm91c2VsID4gLm94eS1yZXBlYXRlci1wYWdlcy13cmFwXCIpLnJlbW92ZSgpO1xuXG5qUXVlcnkoJy5vd2wtY2Fyb3VzZWwnKS5vd2xDYXJvdXNlbCh7XG4gICBhdXRvcGxheTp0cnVlLFxuICAgYXV0b3BsYXlUaW1lb3V0OjIwMDAsXG4gICBhdXRvcGxheUhvdmVyUGF1c2U6dHJ1ZSxcbiAgbG9vcDogdHJ1ZSxcbnJlc3BvbnNpdmU6IHtcbi8vIGJyZWFrcG9pbnQgZnJvbSAwIGFuZCB1cFxuMDoge1xuaXRlbXM6IDEsXG5uYXY6IHRydWUsXG5tYXJnaW46IDEwLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDUwMCBhbmQgdXBcbjUwMDoge1xuaXRlbXM6IDIsXG5uYXY6IHRydWUsXG5tYXJnaW46IDEwLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDc2OCBhbmQgdXBcbjc2ODoge1xuaXRlbXM6IDIsXG5tYXJnaW46IDEwLFxubmF2OiB0cnVlLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDEwMjRweCBhbmQgdXBcbjEwMjQ6IHtcbml0ZW1zOiAzLFxubWFyZ2luOiAyMCxcbm5hdjogdHJ1ZSxcbnNsaWRlQnk6IDEsXG5yZXdpbmQ6IGZhbHNlLFxuLy8gYXV0b3BsYXk6IHRydWUsXG4vLyBhdXRvcGxheVNwZWVkOiAxNTAwXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDE0NDBweCBhbmQgdXBcbjE0NDA6IHtcbml0ZW1zOiA0LFxubWFyZ2luOiAyMCxcbm5hdjogdHJ1ZSxcbnNsaWRlQnk6IDEsXG5yZXdpbmQ6IGZhbHNlLFxuLy8gYXV0b3BsYXk6IHRydWUsXG4vLyBhdXRvcGxheVNwZWVkOiAxNTAwXG59XG59XG59KTsiLCJjb2RlLXBocCI6Ijw/cGhwXG5cdC8qIE93bCBTdGFydCAqL1xuXG53cF9lbnF1ZXVlX3N0eWxlKCAnb3dsY29yZScsICcvd3AtY29udGVudC9zbmlwcy9vd2wuY2Fyb3VzZWwubWluLmNzcycgKTtcbndwX2VucXVldWVfc3R5bGUoICdvd2x0aGVtZScsICcvd3AtY29udGVudC9zbmlwcy9vd2wudGhlbWUuZGVmYXVsdC5taW4uY3NzJyApO1xud3BfZW5xdWV1ZV9zY3JpcHQoICdvd2xqcycsICcvd3AtY29udGVudC9zbmlwcy9vd2wuY2Fyb3VzZWwubWluLmpzJyxhcnJheSggJ2pxdWVyeScgKSwnMi4zLjQnLHRydWUpO1xuXG4vKiBPd2wgRW5kICovXG4/PiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfV19XSwiY2xhc3NlcyI6eyJvd2wtY2Fyb3VzZWwiOnsib3JpZ2luYWwiOnsiZmxleC1kaXJlY3Rpb24iOiJyb3ciLCJkaXNwbGF5IjoiZmxleCIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciJ9fSwiZ2xvYmFsYnRuIjp7ImtleSI6Imdsb2JhbGJ0biIsIm1lZGlhIjp7InBob25lLXBvcnRyYWl0Ijp7Im9yaWdpbmFsIjp7ImJ1dHRvbi1zaXplIjoiOCJ9fX0sIm9yaWdpbmFsIjp7ImZvbnQtZmFtaWx5Ijp7IjAiOiJnbG9iYWwiLCIxIjoiVGV4dCJ9LCJwYWRkaW5nLXRvcCI6IjIwIiwicGFkZGluZy1sZWZ0IjoiMTAiLCJwYWRkaW5nLWJvdHRvbSI6IjIwIiwicGFkZGluZy1yaWdodCI6IjEwIiwiYmFja2dyb3VuZC1jb2xvciI6ImNvbG9yKDM5KSIsImNvbG9yIjoiI2ZmZmZmZiIsImZvbnQtc2l6ZSI6IjIwIiwidGV4dC1hbGlnbiI6ImNlbnRlciIsImxpbmUtaGVpZ2h0IjoiMS4yIiwibGV0dGVyLXNwYWNpbmciOiIzIiwiZm9udC13ZWlnaHQiOiI3MDAiLCJtYXJnaW4tdG9wIjoiMCIsImJvdHRvbSI6IjAiLCJmbGV4LWRpcmVjdGlvbiI6InVuc2V0IiwibWFyZ2luLWxlZnQiOiIwIiwibWFyZ2luLXJpZ2h0IjoiMCIsIm1hcmdpbi1ib3R0b20iOiIwIn19fSwiY29sb3JzIjp7IjM5Ijp7ImlkIjozOSwibmFtZSI6IiMwMDc0ZGIiLCJ2YWx1ZSI6IiMwMDc0ZGIifX19
Ads Disable Temporarily
If you prefer other carousels over flickity you can try the below:
Related Posts
Ads Temporarily Disabled



