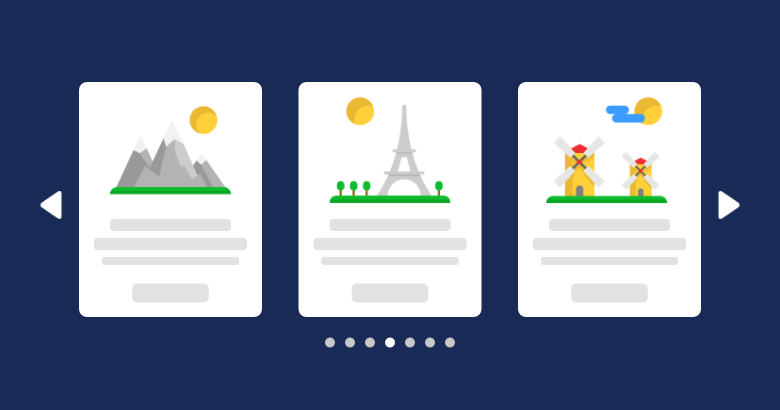
In this tutorial, we'll look at creating a custom carousel slider. This can be useful to showcase your posts, products and custom post types with Owl Carousel using a repeater.

Ads Disable Temporarily
Things Needed
We will create the carousel with a repeater element as this way we can reuse the carousel.
Step 1: Enqueue Owl Carousel using Code Snippets
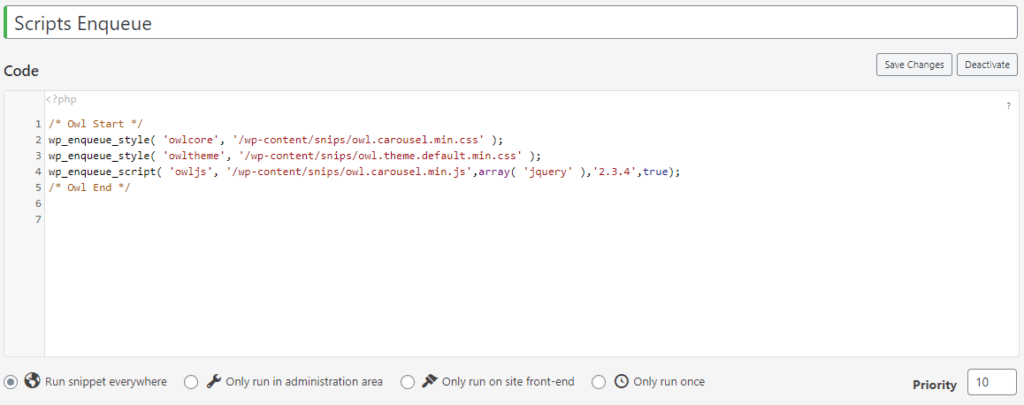
Create a new snippet - I named it scripts enqueue for my better understanding. I had the owl.carousel.min.css, owl.theme.default.min.css & owl.carousel.min.js uploaded to the directory /wp-content/snips/ this can be downloaded from owl carousel github page linked above.

/* Owl Start */ wp_enqueue_style( 'owlcore', '/wp-content/snips/owl.carousel.min.css' ); wp_enqueue_style( 'owltheme', '/wp-content/snips/owl.theme.default.min.css' ); wp_enqueue_script( 'owljs', '/wp-content/snips/owl.carousel.min.js',array( 'jquery' ),'2.3.4',true); /* Owl End */
Step 2: Create the repeater element
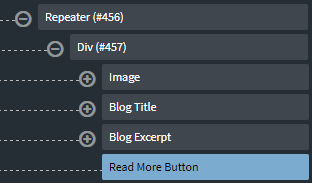
For me I created a Repeater with the following elements. All the elements were wrapped inside a Div element and all elements in the div is stacked vertically with 100% width.

Step 3: Modify the Elements
Repeater Element
Add a class of owl-carousel (or a choice of yours) to the element
Under query option I manually put up the queries. For better understanding you can use Sridhar's Guide - https://wpdevdesign.com/manual-query-params-in-oxygen/
post_type=post&posts_per_page=6&no_found_rows=true&nopaging=true
In the layout option make child elements stack horizontally with top vertical alignment and center horizontal alignment.

Ads Disable Temporarily
Div Element
Make width 100%
Step 4: Create a Code Block
In the code block just paste the below javascript
jQuery(".owl-carousel > .oxy-repeater-pages-wrap").remove();
jQuery('.owl-carousel').owlCarousel({
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true,
loop: true,
responsive: {
// breakpoint from 0 and up
0: {
items: 1,
nav: true,
margin: 10,
slideBy: 1,
rewind: false,
},
// breakpoint from 500 and up
500: {
items: 2,
nav: true,
margin: 10,
slideBy: 1,
rewind: false,
},
// breakpoint from 768 and up
768: {
items: 2,
margin: 10,
nav: true,
slideBy: 1,
rewind: false,
},
// breakpoint from 1024px and up
1024: {
items: 3,
margin: 20,
nav: true,
slideBy: 1,
rewind: false,
// autoplay: true,
// autoplaySpeed: 1500
},
// breakpoint from 1440px and up
1440: {
items: 4,
margin: 20,
nav: true,
slideBy: 1,
rewind: false,
// autoplay: true,
// autoplaySpeed: 1500
}
}
});To explain the above the first set of code is to remove repeater navigation which is unnecessary in this stance. The Next and final code initializes owl carousel.
When adding the javascript note that you should change the word owl-carousel to the name you used in the repeater.
Next add the following css in the css section of the code block.
.owl-theme .owl-nav {
margin-top: 10px;
outline: none;
}
.owl-carousel .owl-nav button.owl-prev,
.owl-carousel .owl-nav button.owl-next {
position: absolute;
padding: 10px !important;
top: 38%;
line-height: 1;
outline: none;
}
.owl-carousel .owl-nav button.owl-prev:hover,
.owl-carousel .owl-nav button.owl-next:hover {
background: none;
color: #404040;
outline: none;
}
.owl-carousel .owl-nav .owl-prev span,
.owl-carousel .owl-nav .owl-next span {
font-size: 40px;
outline: none;
color: #fff;
}
.owl-carousel .owl-nav .owl-prev {
left: -10px;
}
.owl-carousel .owl-nav .owl-next {
right: -10px;
}
.owl-carousel .oxy-repeater-pages-wrap {
display: none;
}Change the CSS Values as necessary.
Customization
The carousel script can also be customized. It's just incredibly easy modify the options: https://owlcarousel2.github.io/OwlCarousel2/docs/api-options.html
For modifications based on classes visit: https://owlcarousel2.github.io/OwlCarousel2/docs/api-classes.html
Hydrogen Paste Code
The Below Code is from generated from Hydrogen Plugin. Use the copy button and then paste it inside oxygen builder. Requires Hydrogen Paste or Hydrogen Plugin
eyJzb3VyY2UiOiJodHRwczovL3d3dy5pYnJhaGltLWphYmVyLmNvbSIsImNvbXBvbmVudCI6W3siaWQiOjE2OCwibmFtZSI6ImN0X3NlY3Rpb24iLCJvcHRpb25zIjp7ImN0X2lkIjoxNjgsImN0X3BhcmVudCI6MCwic2VsZWN0b3IiOiJzZWN0aW9uLTE2OC0xODcyIiwib3JpZ2luYWwiOnt9fSwiZGVwdGgiOjEsImNoaWxkcmVuIjpbeyJpZCI6MSwibmFtZSI6Im94eV9keW5hbWljX2xpc3QiLCJvcHRpb25zIjp7ImN0X2lkIjoxLCJjdF9wYXJlbnQiOjE2OCwic2VsZWN0b3IiOiJfZHluYW1pY19saXN0LTEtMTg3MiIsIm9yaWdpbmFsIjp7IndwX3F1ZXJ5IjoibWFudWFsIiwicXVlcnlfYXJncyI6InBvc3RfdHlwZT1wb3N0JnBvc3RzX3Blcl9wYWdlPTYmbm9fZm91bmRfcm93cz10cnVlJm5vcGFnaW5nPXRydWUiLCJmbGV4LWRpcmVjdGlvbiI6InJvdyIsImRpc3BsYXkiOiJmbGV4IiwiYWxpZ24taXRlbXMiOiJmbGV4LXN0YXJ0IiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciJ9LCJjbGFzc2VzIjpbIm93bC1jYXJvdXNlbCJdLCJhY3RpdmVzZWxlY3RvciI6Im93bC1jYXJvdXNlbCJ9LCJjaGlsZHJlbiI6W3siaWQiOjIsIm5hbWUiOiJjdF9kaXZfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjoyLCJjdF9wYXJlbnQiOjEsInNlbGVjdG9yIjoiZGl2X2Jsb2NrLTItMTg3MiIsIm9yaWdpbmFsIjp7IndpZHRoIjoiMTAwIiwid2lkdGgtdW5pdCI6IiUifSwiYWN0aXZlc2VsZWN0b3IiOmZhbHNlfSwiY2hpbGRyZW4iOlt7ImlkIjoyNCwibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6MjQsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJpbWFnZS0yNC0xODcyIiwib3JpZ2luYWwiOnsic3JjIjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nZmYzYzBkNTMzYzRjM2VlYjg3MjBjZWFiM2I0YmEyMjM3MDU4YmJjNzY2YzAwOTYzYjIzZDdlODE5MWMyMzIxMycgZGF0YT0nZmVhdHVyZWRfaW1hZ2UnIHNpemU9J21lZGl1bScgXSIsInNyY2R5bmFtaWMiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfSx7ImlkIjozNywibmFtZSI6ImN0X2hlYWRsaW5lIiwib3B0aW9ucyI6eyJjdF9pZCI6MzcsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJoZWFkbGluZS0zNy0xODcyIiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItNDhcIj48L3NwYW4+In0sImNoaWxkcmVuIjpbeyJpZCI6NDgsIm5hbWUiOiJjdF9zcGFuIiwib3B0aW9ucyI6eyJjdF9pZCI6NDgsImN0X3BhcmVudCI6MzcsInNlbGVjdG9yIjoic3Bhbi00OC0xODcyIiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2FjNmVmNmQ5YzIxNzZiM2UyNTYzOTI5M2ViODQ0NmIxMjBmZDJmYjY1OGJmZDY0NTMyMGE3NTY5NDlhYzY3ZTgnIGRhdGE9J3RpdGxlJyBsaW5rPSdwZXJtYWxpbmsnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6ODAsIm5hbWUiOiJjdF90ZXh0X2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6ODAsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJ0ZXh0X2Jsb2NrLTgwLTE4NzIiLCJjdF9jb250ZW50IjoiPHNwYW4gaWQ9XCJjdC1wbGFjZWhvbGRlci04MVwiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo4MSwibmFtZSI6ImN0X3NwYW4iLCJvcHRpb25zIjp7ImN0X2lkIjo4MSwiY3RfcGFyZW50Ijo4MCwic2VsZWN0b3IiOiJzcGFuLTgxLTE4NzIiLCJjdF9jb250ZW50IjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nYmM3ZTIyY2QzOTZjN2M0N2Y4NWFlZTk2ZDlmMDRkNTIxNDIxM2EzZDAwNjk0M2YxOGE0ZmJmNGZjZjQ2MDBmMCcgZGF0YT0nZXhjZXJwdCcgXSJ9LCJkZXB0aCI6ZmFsc2V9XSwiZGVwdGgiOmZhbHNlfSx7ImlkIjo2MiwibmFtZSI6ImN0X2xpbmtfYnV0dG9uIiwib3B0aW9ucyI6eyJjdF9pZCI6NjIsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJsaW5rX2J1dHRvbi02Mi0xODcyIiwiY2xhc3NlcyI6WyJnbG9iYWxidG4iXSwiYWN0aXZlc2VsZWN0b3IiOiJnbG9iYWxidG4iLCJjdF9jb250ZW50IjoiUmVhZCBNb3JlIn0sImRlcHRoIjpmYWxzZX1dLCJkZXB0aCI6M31dLCJkZXB0aCI6Mn0seyJpZCI6ODMsIm5hbWUiOiJjdF9jb2RlX2Jsb2NrIiwib3B0aW9ucyI6eyJjdF9pZCI6ODMsImN0X3BhcmVudCI6MTY4LCJzZWxlY3RvciI6ImNvZGVfYmxvY2stODMtMTg3MiIsIm9yaWdpbmFsIjp7Imdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWUsImNvZGUtY3NzIjoiLm93bC10aGVtZSAub3dsLW5hdiB7XG5tYXJnaW4tdG9wOiAxMHB4O1xub3V0bGluZTogbm9uZTtcbn1cbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgYnV0dG9uLm93bC1wcmV2LFxuLm93bC1jYXJvdXNlbCAub3dsLW5hdiBidXR0b24ub3dsLW5leHQge1xucG9zaXRpb246IGFic29sdXRlO1xucGFkZGluZzogMTBweCAhaW1wb3J0YW50O1xudG9wOiAzOCU7XG5saW5lLWhlaWdodDogMTtcbm91dGxpbmU6IG5vbmU7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IGJ1dHRvbi5vd2wtcHJldjpob3Zlcixcbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgYnV0dG9uLm93bC1uZXh0OmhvdmVyIHtcbmJhY2tncm91bmQ6IG5vbmU7XG5jb2xvcjogIzQwNDA0MDtcbm91dGxpbmU6IG5vbmU7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IC5vd2wtcHJldiBzcGFuLFxuLm93bC1jYXJvdXNlbCAub3dsLW5hdiAub3dsLW5leHQgc3BhbiB7XG5mb250LXNpemU6IDQwcHg7XG5vdXRsaW5lOiBub25lO1xuY29sb3I6ICNmZmY7XG59XG4ub3dsLWNhcm91c2VsIC5vd2wtbmF2IC5vd2wtcHJldiB7XG5sZWZ0OiAtMTBweDtcbn1cbi5vd2wtY2Fyb3VzZWwgLm93bC1uYXYgLm93bC1uZXh0IHtcbnJpZ2h0OiAtMTBweDtcbn1cblxuLm93bC1jYXJvdXNlbCAub3h5LXJlcGVhdGVyLXBhZ2VzLXdyYXAge1xuICBkaXNwbGF5OiBub25lO1xufSIsImNvZGUtanMiOiJqUXVlcnkoXCIub3dsLWNhcm91c2VsID4gLm94eS1yZXBlYXRlci1wYWdlcy13cmFwXCIpLnJlbW92ZSgpO1xuXG5qUXVlcnkoJy5vd2wtY2Fyb3VzZWwnKS5vd2xDYXJvdXNlbCh7XG4gICBhdXRvcGxheTp0cnVlLFxuICAgYXV0b3BsYXlUaW1lb3V0OjIwMDAsXG4gICBhdXRvcGxheUhvdmVyUGF1c2U6dHJ1ZSxcbiAgbG9vcDogdHJ1ZSxcbnJlc3BvbnNpdmU6IHtcbi8vIGJyZWFrcG9pbnQgZnJvbSAwIGFuZCB1cFxuMDoge1xuaXRlbXM6IDEsXG5uYXY6IHRydWUsXG5tYXJnaW46IDEwLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDUwMCBhbmQgdXBcbjUwMDoge1xuaXRlbXM6IDIsXG5uYXY6IHRydWUsXG5tYXJnaW46IDEwLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDc2OCBhbmQgdXBcbjc2ODoge1xuaXRlbXM6IDIsXG5tYXJnaW46IDEwLFxubmF2OiB0cnVlLFxuc2xpZGVCeTogMSxcbnJld2luZDogZmFsc2UsXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDEwMjRweCBhbmQgdXBcbjEwMjQ6IHtcbml0ZW1zOiAzLFxubWFyZ2luOiAyMCxcbm5hdjogdHJ1ZSxcbnNsaWRlQnk6IDEsXG5yZXdpbmQ6IGZhbHNlLFxuLy8gYXV0b3BsYXk6IHRydWUsXG4vLyBhdXRvcGxheVNwZWVkOiAxNTAwXG59LFxuLy8gYnJlYWtwb2ludCBmcm9tIDE0NDBweCBhbmQgdXBcbjE0NDA6IHtcbml0ZW1zOiA0LFxubWFyZ2luOiAyMCxcbm5hdjogdHJ1ZSxcbnNsaWRlQnk6IDEsXG5yZXdpbmQ6IGZhbHNlLFxuLy8gYXV0b3BsYXk6IHRydWUsXG4vLyBhdXRvcGxheVNwZWVkOiAxNTAwXG59XG59XG59KTsiLCJjb2RlLXBocCI6Ijw/cGhwXG5cdC8qIE93bCBTdGFydCAqL1xuXG53cF9lbnF1ZXVlX3N0eWxlKCAnb3dsY29yZScsICcvd3AtY29udGVudC9zbmlwcy9vd2wuY2Fyb3VzZWwubWluLmNzcycgKTtcbndwX2VucXVldWVfc3R5bGUoICdvd2x0aGVtZScsICcvd3AtY29udGVudC9zbmlwcy9vd2wudGhlbWUuZGVmYXVsdC5taW4uY3NzJyApO1xud3BfZW5xdWV1ZV9zY3JpcHQoICdvd2xqcycsICcvd3AtY29udGVudC9zbmlwcy9vd2wuY2Fyb3VzZWwubWluLmpzJyxhcnJheSggJ2pxdWVyeScgKSwnMi4zLjQnLHRydWUpO1xuXG4vKiBPd2wgRW5kICovXG4/PiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfV19XSwiY2xhc3NlcyI6eyJvd2wtY2Fyb3VzZWwiOnsib3JpZ2luYWwiOnsiZmxleC1kaXJlY3Rpb24iOiJyb3ciLCJkaXNwbGF5IjoiZmxleCIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciJ9fSwiZ2xvYmFsYnRuIjp7ImtleSI6Imdsb2JhbGJ0biIsIm1lZGlhIjp7InBob25lLXBvcnRyYWl0Ijp7Im9yaWdpbmFsIjp7ImJ1dHRvbi1zaXplIjoiOCJ9fX0sIm9yaWdpbmFsIjp7ImZvbnQtZmFtaWx5Ijp7IjAiOiJnbG9iYWwiLCIxIjoiVGV4dCJ9LCJwYWRkaW5nLXRvcCI6IjIwIiwicGFkZGluZy1sZWZ0IjoiMTAiLCJwYWRkaW5nLWJvdHRvbSI6IjIwIiwicGFkZGluZy1yaWdodCI6IjEwIiwiYmFja2dyb3VuZC1jb2xvciI6ImNvbG9yKDM5KSIsImNvbG9yIjoiI2ZmZmZmZiIsImZvbnQtc2l6ZSI6IjIwIiwidGV4dC1hbGlnbiI6ImNlbnRlciIsImxpbmUtaGVpZ2h0IjoiMS4yIiwibGV0dGVyLXNwYWNpbmciOiIzIiwiZm9udC13ZWlnaHQiOiI3MDAiLCJtYXJnaW4tdG9wIjoiMCIsImJvdHRvbSI6IjAiLCJmbGV4LWRpcmVjdGlvbiI6InVuc2V0IiwibWFyZ2luLWxlZnQiOiIwIiwibWFyZ2luLXJpZ2h0IjoiMCIsIm1hcmdpbi1ib3R0b20iOiIwIn19fSwiY29sb3JzIjp7IjM5Ijp7ImlkIjozOSwibmFtZSI6IiMwMDc0ZGIiLCJ2YWx1ZSI6IiMwMDc0ZGIifX19
Ads Disable Temporarily
If you prefer other carousels over flickity you can try the below:
Related Posts
Ads Temporarily Disabled
In this tutorial, we'll look at creating a custom carousel slider. This can be useful to showcase your posts, products and custom post types with flickity using a repeater.

Ads Disable Temporarily
Things Needed
We will create the carousel with a repeater element as this way we can reuse the carousel.
Step 1: Enqueue the Necessary Scripts & CSS using Code Snippets
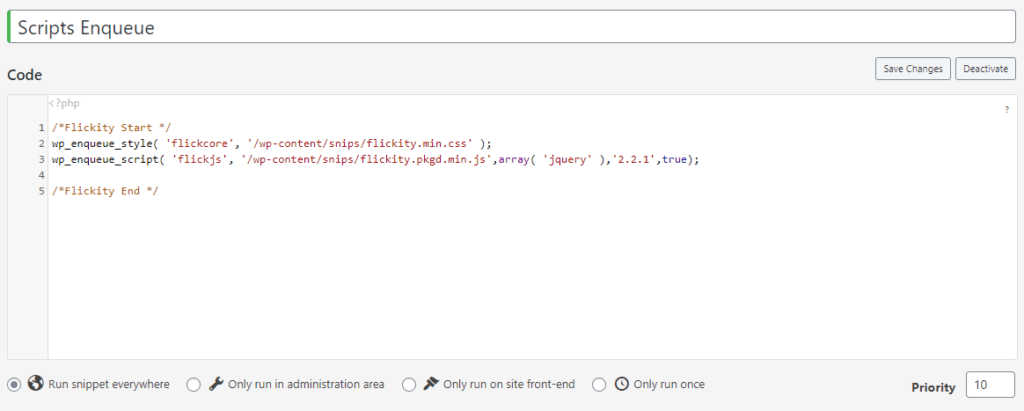
Create a new snippet - I named it scripts enqueue for my better understanding. I had the flickity.min.css & flickity.pkgd.min.js uploaded to the directory /wp-content/snips/

/*Carousel Start */ wp_enqueue_style( 'flickcore', '/wp-content/snips/flickity.min.css' ); wp_enqueue_script( 'flickjs', '/wp-content/snips/flickity.pkgd.min.js',array( 'jquery' ),'2.2.1',true); /*Carousel End */
Step 2: Create the repeater element
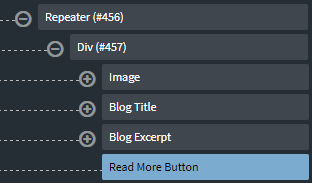
For me I created a Repeater with the following elements. All the elements were wrapped inside a Div element as we need a div element to declare it as a carousel cell needed for the carousel to work well.

Step 3: Modify the Elements
Repeater Element
Add a class of flick (or a choice of yours) to the element
Under query option I manually put up the queries. For better understanding you can use Sridhar's Guide - https://wpdevdesign.com/manual-query-params-in-oxygen/
post_type=post&posts_per_page=6&no_found_rows=true&nopaging=true
For sizing option make width 100%
For layout make the element a block
Div Element
Add a Class of Carousel-cell for the div to work correctly as a single slide.
For Layout options, All child elements stacked vertically with Horizontal alignment in the center and Vertical Alignment in the top.
For the Div element I added a padding of 5 px to left and right to make spacing. It is advised to only use padding in the case of carousel to avoid errors that is caused by margins.
In the stance for width I gave 25% as this would yield 4 carousel in view. You can also give 33.33% if you require on 3 carousel in view or as needed.
For the height make height AUTO
Ads Disable Temporarily
Step 4: Create a Code Block
In the code block just paste the below javascript
jQuery(".flick").flickity({
cellAlign: 'left',
contain: true,
wrapAround: true,
autoPlay: true,
prevNextButtons: false,
pauseAutoPlayOnHover: false,
});To explain the above the first set of code is to remove repeater navigation which is unnecessary in this stance. Second code ensures the height of the carousel is as needed and matches the highest height to the repeater itself with the class flick and finally the last code initializes the carousel script.
The code has been updated only to work with flickity. The code would initialize the carousel script.
When adding the javascript note that you should change the word flick to the name you used in the repeater.
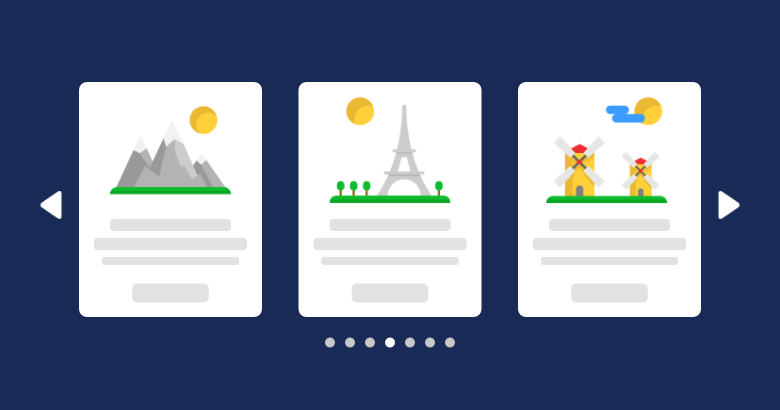
Result

POWER BI 101: Basics you should Know

What's an ATS-Compliant Resume? 5 tips to get started.

WooCommerce: Show Cart Total Ajax

Litespeed Cache Exclusions for Oxygen Builder

Owl Carousel Slider in Oxygen - Easy Method

Flickity Carousel Slider in Oxygen - Easy Method

Configuring Burp Suite With Android Nougat 2020

Oxygen dominating DIVI! Why I made the shocking switch?

6 Tips to a Great Web Portfolio

Better than Canva: GlorifyApp (No. 1 Alternative)

Backdoor Attack - 60 Million WordPress Sites at Risk

Oxygen + Gutenberg Blocks - A Simple Integration

Excel in Workplace

Quadmenu an affordable premium WordPress Mega menu plugin
Hydrogen Paste Code
The Below Code is from generated from Hydrogen Plugin. Use the copy button and then paste it inside oxygen builder. Requires Hydrogen Paste or Hydrogen Plugin
eyJzb3VyY2UiOiJodHRwczovL3d3dy5pYnJhaGltLWphYmVyLmNvbSIsImNvbXBvbmVudCI6W3siaWQiOjIxNCwibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjIxNCwiY3RfcGFyZW50IjoxLCJzZWxlY3RvciI6ImRpdl9ibG9jay0yMTQtMTg2MSIsIm9yaWdpbmFsIjp7fX0sImRlcHRoIjo0LCJjaGlsZHJlbiI6W3siaWQiOjExLCJuYW1lIjoiY3RfY29kZV9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjExLCJjdF9wYXJlbnQiOjIxNCwic2VsZWN0b3IiOiJjb2RlX2Jsb2NrLTUxOS01Iiwib3JpZ2luYWwiOnsiY29kZS1jc3MiOiIiLCJjb2RlLXBocCI6Ijw/cGhwXG4gICAvKkZsaWNraXR5IFN0YXJ0ICovXG53cF9lbnF1ZXVlX3N0eWxlKCAnZmxpY2tjb3JlJywgJy93cC1jb250ZW50L3NuaXBzL2ZsaWNraXR5Lm1pbi5jc3MnICk7XG53cF9lbnF1ZXVlX3NjcmlwdCggJ2ZsaWNranMnLCAnL3dwLWNvbnRlbnQvc25pcHMvZmxpY2tpdHkucGtnZC5taW4uanMnLGFycmF5KCAnanF1ZXJ5JyApLCcyLjIuMScsdHJ1ZSk7XG5cbi8qRmxpY2tpdHkgRW5kICovXG4/PiIsImNvZGUtanMiOiJqUXVlcnkoXCIjX2R5bmFtaWNfbGlzdC00NTYtNSA+IC5veHktcmVwZWF0ZXItcGFnZXMtd3JhcFwiKS5yZW1vdmUoKTtcblxualF1ZXJ5KGZ1bmN0aW9uKCQpIHtcbnZhciBjY2VsbEhlaWdodCA9IDA7XG4kKFwiLmNhcm91c2VsLWNlbGxcIikuZWFjaChmdW5jdGlvbigpe1xuICAgaWYgKCQodGhpcykuaGVpZ2h0KCkgPiBjY2VsbEhlaWdodCkgeyBjY2VsbEhlaWdodCA9ICQodGhpcykuaGVpZ2h0KCk7IH1cbn0pO1xuY29uc29sZS5sb2coY2NlbGxIZWlnaHQpO1xuJChcIi5mbGlja2l0eS12aWV3cG9ydFwiLHRoaXMpLmhlaWdodChjY2VsbEhlaWdodCsxMCk7XG4gIH0pO1xuXG5qUXVlcnkoXCIuZmxpY2tcIikuZmxpY2tpdHkoe1xuICBjZWxsQWxpZ246ICdsZWZ0JyxcbiAgY29udGFpbjogdHJ1ZSxcbiAgd3JhcEFyb3VuZDogdHJ1ZSxcbiAgYXV0b1BsYXk6IHRydWUsXG4gIHByZXZOZXh0QnV0dG9uczogZmFsc2UsXG4gIHBhdXNlQXV0b1BsYXlPbkhvdmVyOiBmYWxzZSxcbn0pOyIsImdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfSx7ImlkIjoyLCJuYW1lIjoib3h5X2R5bmFtaWNfbGlzdCIsIm9wdGlvbnMiOnsiY3RfaWQiOjIsImN0X3BhcmVudCI6MjE0LCJzZWxlY3RvciI6Il9keW5hbWljX2xpc3QtNDU2LTUiLCJvcmlnaW5hbCI6eyJxdWVyeV9wb3N0X3R5cGVzIjpbInBvc3QiXSwiZmxleC1kaXJlY3Rpb24iOiJ1bnNldCIsImRpc3BsYXkiOiJibG9jayIsImFsaWduLWl0ZW1zIjoiY2VudGVyIiwianVzdGlmeS1jb250ZW50IjoiY2VudGVyIiwidGV4dC1hbGlnbiI6ImNlbnRlciIsInF1ZXJ5X3RheG9ub21pZXNfYW55IjpbXSwicXVlcnlfdGF4b25vbWllc19hbGwiOltdLCJxdWVyeV9hdXRob3JzIjpbXSwicXVlcnlfYXJncyI6InBvc3RfdHlwZT1wb3N0JnBvc3RzX3Blcl9wYWdlPTYmbm9fZm91bmRfcm93cz10cnVlJm5vcGFnaW5nPXRydWUiLCJ3cF9xdWVyeSI6Im1hbnVhbCIsInBhZ2luYXRlX3dyYXBfYWxpZ25tZW50IjoiZmxleC1lbmQiLCJ3aWR0aCI6IjEwMCIsImhlaWdodC11bml0IjoiYXV0byIsImhlaWdodCI6IiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImNsYXNzZXMiOlsiZmxpY2siXX0sImNoaWxkcmVuIjpbeyJpZCI6MywibmFtZSI6ImN0X2Rpdl9ibG9jayIsIm9wdGlvbnMiOnsiY3RfaWQiOjMsImN0X3BhcmVudCI6Miwic2VsZWN0b3IiOiJkaXZfYmxvY2stNDU3LTUiLCJvcmlnaW5hbCI6eyJhbGlnbi1pdGVtcyI6ImNlbnRlciIsInRleHQtYWxpZ24iOiJjZW50ZXIiLCJmbGV4LWRpcmVjdGlvbiI6ImNvbHVtbiIsImRpc3BsYXkiOiJmbGV4IiwianVzdGlmeS1jb250ZW50IjoiZmxleC1zdGFydCIsIndpZHRoLXVuaXQiOiIlIiwid2lkdGgiOiIyNSIsInBhZGRpbmctbGVmdCI6IjUiLCJwYWRkaW5nLXJpZ2h0IjoiNSIsImhlaWdodC11bml0IjoiYXV0byIsImhlaWdodCI6IiJ9LCJhY3RpdmVzZWxlY3RvciI6ImNhcm91c2VsLWNlbGwiLCJjbGFzc2VzIjpbImNhcm91c2VsLWNlbGwiXSwibWVkaWEiOnsicGhvbmUtbGFuZHNjYXBlIjp7Im9yaWdpbmFsIjp7IndpZHRoIjoiNTAiLCJ3aWR0aC11bml0IjoiJSJ9fX19LCJjaGlsZHJlbiI6W3siaWQiOjQsIm5hbWUiOiJjdF9saW5rIiwib3B0aW9ucyI6eyJjdF9pZCI6NCwiY3RfcGFyZW50IjozLCJzZWxlY3RvciI6ImxpbmstNTkzLTE4MzMiLCJvcmlnaW5hbCI6eyJ1cmwiOiJbb3h5Z2VuIGN0X3NpZ25fc2hhMjU2PSc4NGJiMTljZjUxOTg4ZWJmYWZjZDA2NTcxZjE3MjE1ZDAzNDZlNzE3YWMwMDZmNDMxYjcwNjk2NDNmODY3OGFiJyBkYXRhPSdwZXJtYWxpbmsnIF0ifSwibmljZW5hbWUiOiJJbWFnZSIsImNsYXNzZXMiOlsic2xpZGVyaW1nIl0sImFjdGl2ZXNlbGVjdG9yIjoic2xpZGVyaW1nIn0sImNoaWxkcmVuIjpbeyJpZCI6NSwibmFtZSI6ImN0X2ltYWdlIiwib3B0aW9ucyI6eyJjdF9pZCI6NSwiY3RfcGFyZW50Ijo0LCJzZWxlY3RvciI6ImltYWdlLTQ2MC01Iiwib3JpZ2luYWwiOnsic3JjIjoiW294eWdlbiBjdF9zaWduX3NoYTI1Nj0nMWZlYmMyZDY3MzZhZDY2Yjg2N2JhMDBjM2FhMDU4NTYzYmQ5YmRmY2YwZWMwM2VkNjIwZGExNzA4MWQzNmViMicgZGF0YT0nZmVhdHVyZWRfaW1hZ2UnIHNpemU9J21lZGl1bV9sYXJnZScgXSIsInNyY2R5bmFtaWMiOnRydWUsImdsb2JhbENvbmRpdGlvbnNSZXN1bHQiOnRydWV9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsImN0X2NvbnRlbnQiOiIifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjo3fSx7ImlkIjo2LCJuYW1lIjoiY3RfaGVhZGxpbmUiLCJvcHRpb25zIjp7ImN0X2lkIjo2LCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoiaGVhZGxpbmUtNDczLTUiLCJvcmlnaW5hbCI6eyJ0YWciOiJoMiIsImZvbnQtc2l6ZSI6IjI1IiwibWFyZ2luLXRvcCI6IjE1In0sImFjdGl2ZXNlbGVjdG9yIjoiY2Fyb3VzZWxIZWFkIiwiY2xhc3NlcyI6WyJjYXJvdXNlbEhlYWQiXSwibmljZW5hbWUiOiJCbG9nIFRpdGxlIiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItN1wiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo3LCJuYW1lIjoiY3Rfc3BhbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjcsImN0X3BhcmVudCI6Niwic2VsZWN0b3IiOiJzcGFuLTQ4MC01IiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2FjNmVmNmQ5YzIxNzZiM2UyNTYzOTI5M2ViODQ0NmIxMjBmZDJmYjY1OGJmZDY0NTMyMGE3NTY5NDlhYzY3ZTgnIGRhdGE9J3RpdGxlJyBsaW5rPSdwZXJtYWxpbmsnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6OCwibmFtZSI6ImN0X3RleHRfYmxvY2siLCJvcHRpb25zIjp7ImN0X2lkIjo4LCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoidGV4dF9ibG9jay00OTctNSIsIm9yaWdpbmFsIjp7ImNvbG9yIjoiIzAwMDAwMCIsIm1hcmdpbi10b3AiOiIxNiJ9LCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsIm5pY2VuYW1lIjoiQmxvZyBFeGNlcnB0IiwiY3RfY29udGVudCI6IjxzcGFuIGlkPVwiY3QtcGxhY2Vob2xkZXItOVwiPjwvc3Bhbj4ifSwiY2hpbGRyZW4iOlt7ImlkIjo5LCJuYW1lIjoiY3Rfc3BhbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjksImN0X3BhcmVudCI6OCwic2VsZWN0b3IiOiJzcGFuLTUwNC01IiwiY3RfY29udGVudCI6IltveHlnZW4gY3Rfc2lnbl9zaGEyNTY9J2JjN2UyMmNkMzk2YzdjNDdmODVhZWU5NmQ5ZjA0ZDUyMTQyMTNhM2QwMDY5NDNmMThhNGZiZjRmY2Y0NjAwZjAnIGRhdGE9J2V4Y2VycHQnIF0ifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjpmYWxzZX0seyJpZCI6MTAsIm5hbWUiOiJjdF9saW5rX2J1dHRvbiIsIm9wdGlvbnMiOnsiY3RfaWQiOjEwLCJjdF9wYXJlbnQiOjMsInNlbGVjdG9yIjoibGlua19idXR0b24tNTExLTUiLCJvcmlnaW5hbCI6eyJ1cmwiOiJbb3h5Z2VuIGN0X3NpZ25fc2hhMjU2PSc4NGJiMTljZjUxOTg4ZWJmYWZjZDA2NTcxZjE3MjE1ZDAzNDZlNzE3YWMwMDZmNDMxYjcwNjk2NDNmODY3OGFiJyBkYXRhPSdwZXJtYWxpbmsnIF0iLCJtYXJnaW4tYm90dG9tLXVuaXQiOiJhdXRvIiwibWFyZ2luLWJvdHRvbSI6IjAiLCJmbGV4LWRpcmVjdGlvbiI6InVuc2V0IiwiZGlzcGxheSI6ImlubGluZS1ibG9jayJ9LCJjbGFzc2VzIjpbImdsb2JhbGJ0biJdLCJhY3RpdmVzZWxlY3RvciI6ZmFsc2UsIm5pY2VuYW1lIjoiUmVhZCBNb3JlIEJ1dHRvbiIsImN0X2NvbnRlbnQiOiJSZWFkIE1vcmUifSwiZGVwdGgiOmZhbHNlfV0sImRlcHRoIjo2fV0sImRlcHRoIjo1fV19XSwiY2xhc3NlcyI6eyJmbGljayI6eyJvcmlnaW5hbCI6eyJoZWlnaHQtdW5pdCI6InB4IiwiZmxleC1kaXJlY3Rpb24iOiJ1bnNldCJ9fSwiY2Fyb3VzZWwtY2VsbCI6eyJtZWRpYSI6eyJwaG9uZS1sYW5kc2NhcGUiOnsib3JpZ2luYWwiOnsid2lkdGgtdW5pdCI6IiUifX19LCJvcmlnaW5hbCI6eyJ3aWR0aC11bml0IjoiJSIsImhlaWdodC11bml0IjoiYXV0byIsImZsZXgtZGlyZWN0aW9uIjoiY29sdW1uIiwiZGlzcGxheSI6ImZsZXgiLCJhbGlnbi1pdGVtcyI6ImNlbnRlciIsInRleHQtYWxpZ24iOiJjZW50ZXIiLCJqdXN0aWZ5LWNvbnRlbnQiOiJmbGV4LXN0YXJ0Iiwid2lkdGgiOiIyNSIsInBhZGRpbmctdG9wIjoiNSIsInBhZGRpbmctbGVmdCI6IjUiLCJwYWRkaW5nLXJpZ2h0IjoiNSIsInBhZGRpbmctYm90dG9tIjoiNSJ9fSwic2xpZGVyaW1nIjp7Im9yaWdpbmFsIjp7fX0sImNhcm91c2VsSGVhZCI6eyJvcmlnaW5hbCI6e319LCJnbG9iYWxidG4iOnsia2V5IjoiZ2xvYmFsYnRuIiwibWVkaWEiOnsicGhvbmUtcG9ydHJhaXQiOnsib3JpZ2luYWwiOnsiYnV0dG9uLXNpemUiOiI4In19fSwib3JpZ2luYWwiOnsiZm9udC1mYW1pbHkiOnsiMCI6Imdsb2JhbCIsIjEiOiJUZXh0In0sInBhZGRpbmctdG9wIjoiMjAiLCJwYWRkaW5nLWxlZnQiOiIxMCIsInBhZGRpbmctYm90dG9tIjoiMjAiLCJwYWRkaW5nLXJpZ2h0IjoiMTAiLCJiYWNrZ3JvdW5kLWNvbG9yIjoiY29sb3IoMzkpIiwiY29sb3IiOiIjZmZmZmZmIiwiZm9udC1zaXplIjoiMjAiLCJ0ZXh0LWFsaWduIjoiY2VudGVyIiwibGluZS1oZWlnaHQiOiIxLjIiLCJsZXR0ZXItc3BhY2luZyI6IjMiLCJmb250LXdlaWdodCI6IjcwMCIsIm1hcmdpbi10b3AiOiIwIiwiYm90dG9tIjoiMCIsImZsZXgtZGlyZWN0aW9uIjoidW5zZXQiLCJtYXJnaW4tbGVmdCI6IjAiLCJtYXJnaW4tcmlnaHQiOiIwIiwibWFyZ2luLWJvdHRvbSI6IjAifX19LCJjb2xvcnMiOnsiMzkiOnsiaWQiOjM5LCJuYW1lIjoiIzAwNzRkYiIsInZhbHVlIjoiIzAwNzRkYiJ9fX0=
Customization
The carousel script can also be customized. It's just incredibly easy to change the style of the arrows, or dots: https://flickity.metafizzy.co/style.html
Try to modify those from the Slider element, you can also try out different options to make it look different: https://flickity.metafizzy.co/options.html
If you prefer other carousels over flickity you can try the below:
Related Posts
Ads Temporarily Disabled
I was a DIVI lover and used to recommend it in my community all the time believing it like as if it was the best thing one could expect at a price of just $200 (now 249) for lifetime, until I met Oxygen Page Builder. It was a great deal given the big community and lots of supported third party plugin, worthy mention plugin from TORTOISE IT - Like the Woo Layout Injector and the DIVI layout injector. So why did I still switch read my whole blog and you will understand.
Why I chose DIVI?
First thing to clear is the reason for me getting DIVI:
- DIVI is user Friendly
- It's cheap when compared as a lifetime plan
- The whole community along with market place like ELEGANT MARKETPLACE mad e DIVI a whole new experience.
- The Drag & Drop system of DIVI was very seamless.
- It was a framework robust yet easy.
but it was not enough for my projects such as a listing site.
Ads Disable Temporarily
Switching to Oxygen: Reasons
- No Bloat compared to DIVI
- Has a learning curve good for people who want to sustain and grow in their knowledge.
- The small but growing helpful community with other small communities help to grow it fast.
- The devs are super helpful
- Its a site builder so one could say its a DIY tool for all needs, I like my sites self curated.
- If it does not have a feature you want all things are available for you to integrate yourself.
Reasons for the switch
Divi overall is great but the need for third party paid plugins would always get on my nerve even if they were cheap when I bought it. Compared to Oxygen this is different they give you the power to do everything yourself giving it just the right amount of nuclear power to become the best.
Ads Disable Temporarily
Bloat
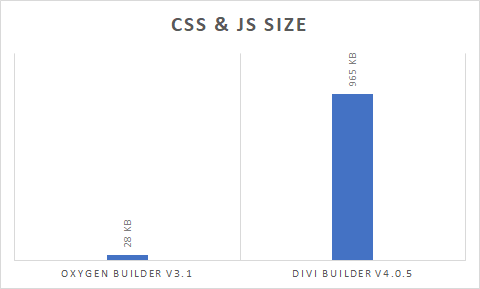
when it comes to comparing bloat i always felt DIVI to be bloated with features like for example the contact form. I usually end up using CF7 or Fluent Forms this are by far the smallest contact form and end up giving almost zero load time impact. Another example would be the unneeded CSS codes that are there in DIVI even if you are not using that particular module. Oxygen on this regard is bare bone thus making it by far more lucrative. Below is a chart for comparison:

Note: This only represents non compressed data compression squeezes everything.
Speed
As Oxygen has less scripts and CSS, it is way faster than any other builder I have seen also the method it uses to deliver output is on par with the current trends.
Special Oxygen Only Features
Oxygen has many features some core to oxygen only. One such feature is the conditions for all elements. Conditions is like sprinkles on top of elements, it can range from cookie based condition to interaction based condition. For example for a E-Commerce homepage one can set elements based on the time and day of the month. They can also set if in mobile show some thing else show blank. Such features are available in other builders too but they are limited, limited by the fact that the code output will happen but would not be displayed where as in Oxygen the code is not even produced so less codes for the browser to process. This helps to speed up sites that are big such as E-Commerce or Listing sites with ever changing contents based on user needs and interactions.
Conclusion
If some is starting with page builders Divi would be a great place to start if you want all in one item but if you are a novice at wordpress oxygen would be the best option there is.
Ads Temporarily Disabled
As I started developing my portfolio section, I noticed 6 great killer portfolio tips that I thought could improve just about any web portfolio. Having a great web portfolio is a must as it helps to describe what you can do, even though you may have a CV / Resume, a portfolio stands out the most. It helps create a difference between landing a job and being the secondary choice. So lets look into the 6 great tips.
Contents
- Contents
- Portfolio Tip #1: Showcase the best
- Portfolio Tip #2: Keep it simple
- Portfolio Tip #3: The Real Thing
- Portfolio Tip #4: Good Website Design
- Portfolio Tip #5: Have a Strong Logo
- Portfolio Tip #6: More isn’t always better
- Conclusion
- Extras

Portfolio Tip #1: Showcase the best
Show your best works, it will illuminate your works better instead of throwing out all the different works you have done. If you are not satisfied with a work its best to avoid it in the portfolio. This will ensure you receive quality work instead impractical tasks.
Ads Disable Temporarily
Portfolio Tip #2: Keep it simple
Someone browsing your portfolio only came there for a lot of reasons. Hopefully, to check out what you have accomplished, assess that which you’re able to, if they like what they see, hire you.
This ensures that the shorter, plus more obvious, you create the path to browsing live types of your work, better an impact you are going to leave on a potential employer or co-worker.
Example: Simple Portfolio
Portfolio Tip #3: The Real Thing
It really helps to engage a person when they can browse live versions of your hard work. Imagine how disappointed a potential employer is going to be after they go to a nice piece of work that like, and would like to explore, but it ends up to simply be considered a barely perceptible image of an online site. So, create a link and provides them genuine!
Portfolio Tip #4: Good Website Design
Having a design that does not only looks good: but, is easy to see, navigate, and engages an individual is very important for making a good impression online. Using the A.I.D.A. formula is a fantastic idea when making: A – you would like to capture their Attention. I – Hold their Interest D – Convince them they Desire what your offering and finally A – Lead them to take action.
Ads Disable Temporarily
Portfolio Tip #5: Have a Strong Logo
For a business or any individual, having a logo and a logo to represent that brand can help get you noticed and remembered. A logo signifies strength of a portfolio website. It really is important to have someone that knows what they are doing for this one; if you’re not acquainted with the procedure yourself, rely on someone else which is. Building a brand name and logo that is certainly memorable, distinct, and truly represents the theme of your business or your work.
Portfolio Tip #6: More isn’t always better
If you have plenty of work to exhibit though, if not think of limiting your selection for a best items of work. Think about which pieces highlight skills you would like to offer, highlight stronger interests you pursue, and constantly try to select one that flaunts something was challenging for you: this to spotlight your more advanced/valuable skills.
Conclusion
Having a a great web portfolio describes you and your work. It not only defines what you can do but also help you on landing high paid contracts and jobs, simply ensuring what you have to present to them. Most people look for specific niche thus the illustrations of your work will help to create a vision in their mind what to expect from you.
Extras
Courses you can opt -in to better your portfolio:
- https://learndigital.withgoogle.com/digitalgarage/course/prepare-for-new-job
- https://learndigital.withgoogle.com/digitalgarage/course/storytelling-design
- https://learndigital.withgoogle.com/digitalgarage/course/business-writing
Ads Temporarily Disabled



